The new iWebkit Pediaphon interface for Android, iPhone, iPad and iPad
Friday, June 24th, 2011The HTML5 audio tag is supported by iPhones, iPods and iPad since IOS3. Android supports HTML5 audio since version 2.3 gingerbread too. I was curious if the shared base of the browser in both worlds is usable to create a unique touch based interface for a web based application like the Pediaphon. Most of todays mobile web browsers (Android, Nokia S60, Palm Pre, Openmocko, … ) are relying of the free and open source Webkit rendering engine. Initially developed as rendering engine for KDE-KHTML later adopted by Apple and nowadays supported even by Google (Chrome and Android web browser) Webkit is a lean but powerful rendering engine not only for mobile devices. If you are reading this blog with a Mac you are actually using the Webkit rendering engine. A really lean Webkit based browser for Linux/Windows I can recommend is Midori.
I am a great fan of the concept to prefer web based standardized applications to native apps for proprietary devices for e- and m-learning purposes. Development resources are usually rare especial at universities. It is always a good idea to focus on standard reusable HTML component rather than wasting time an effort for proprietary development app development.
My first idea was to use the multi platform sencha touch framework for the Pediaphon (a text-to-speech service for the Wikipedia) touch interface. A colleague pointed me to iWebkit, which is originally targeting the iPhone but it performs also nice on other Webkit-based browsers, like Androids stock web browser. It provides a IOS like touch interface to all Webkit-based browsers, the web page look an feel is exactly like a native iPhone app. For the programmer or integrator iWebkit is a lean and simple solution, even rudimentary HTLM knowledge is sufficient to use it.
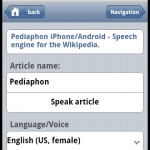
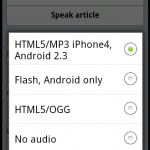
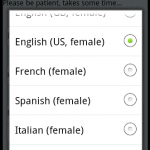
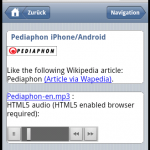
Here the result, a touch interface for the Pediaphon, which converts Wikipedia articles into speech and realizes audio output just with the HTML5 audio tag, no plugin is required for IOS>=3 and Android 2.3 Gingerbread. For Android 2.2, which supports flash on some devices, there is still a flash option. The Pediaphon mobile touch interface offers 5 languages so far, of course English is included 😉 .
Screenshots:
Try it here: http://i-e.pediaphon.de
Enjoy!